orm_api 是一支特殊的 Store Procedure,配合 server 端同一支通用 api,只要傳入適當的參數,就可以處理包括新增、修改、刪除、分頁查詢、單筆查詢等常用的資料庫存取動作。
下面是 orm_api 的註解說明,請參考
create proc orm_api
(
@token varchar(100), --加入 token 機制
@tablename varchar(100),
@pk varchar(100), --primary key(for update delete)
@action varchar(20), --CRUDP(如果是 Read, @paras 參數內容有特殊寫法)
@paras nvarchar(max) --前端組好的資料內容(應該是 json 格式的內容)
)
/*
Function : 寫一支通用 orm-api 依傳入的參數及設定, 智慧的組出相應的 sql
Description: 本程式是想模仿 orm 的設定, 然後讓前端程式只要傳入參數, 就能執行 orm 的增刪查改的基本功能
先寫 ms-sql 版, 其他 db 稍後再想辦法。
R(Read) 是讀取單筆資料, @paras 的參數內容同 CU
P(Page) 是以頁為單位的讀取模式, 一般是 cowork with DataGrid
呼叫 api 範例如下
--新增資料, @paras 內容是由前端傳入的 json 資料內容
exec orm_api 'basarea','areaid','C',''
exec orm_api 'basarea','areaid','U','' --修改資料
exec orm_api 'basarea','areaid','D','' --刪除資料
declare @para varchar(100);
--單筆查詢
set @para = 'areaid='+char(39)+'A'+char(39)+'^areaid,areacname^#menuid';
exec orm_api 'basarea','areaid','R',@para;
--分頁查詢
exec orm_api 'basarea','areaid','P','1^20^areaid^areaid,areacname^#menuid';
-- 新增 Query 後要分頁顯示(擴充 P 的功能, 多傳 wheresql)
set @para = 'areaid like '+char(39)+'%A%'+char(39);
exec orm_api 'basarea','areaid','P','1^20^areaid^areaid,areacname^'+@para;
Modify History
Item Who Date Modify Docs
==== ========== ========== ================================================
1 Michael 2017/12/20 Init Thinking
*/
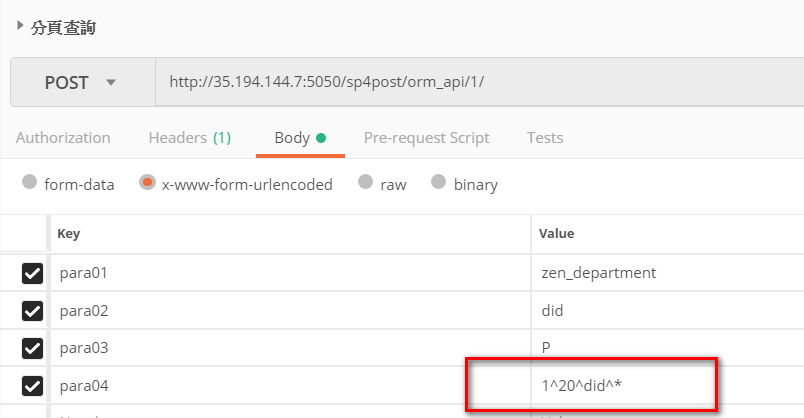
利用 Postman 測試 API 範例如下
呼叫範例: {url}/orm_api/2/
| POST 參數 | 參數說明 |
|---|---|
| para01 | TableName,如 zen_department |
| para02 | Primary Key,如 did (如果是複合主鍵,用逗號區隔即可) |
| para03 | C 代表新增、U 代表修改、D 代表刪除、P 代表分頁查詢、R 代表單筆資料查詢 |
| para04 | args,api 所需的實際參數,主要分為2大類,CUD 為一類,內容為 json,是將欄位的內容組成 json,另外是分頁查詢,最多有6個參數,利用 ^ 為字串的分隔符號。下面會配合 para03 的狀態,逐項說明。 |
下面是前端使用 Vue.js 呼叫的片段程式碼,請參考
//雙向綁定的 data 區寫法, 實際上是 OO,所以不再需要 Model
data() {
return {
didDisable: false,
action: 'new',
form: {
did: '',
dname: '',
dboss: '',
dmemo: ''
},
fulltextsearch: '',
//後端分頁取得列表資料
getData() {
const params = {
para01: 'zen_department',
para02: 'did',
para03: 'P',
para04: `${this.cur_page}^${this.cur_size}^did^*^dname like ''%${this.fulltextsearch}%''^basm01`
}
this.$axios.post('/api/orm_api/1/', qs.stringify(params)).then((res) => {
this.loading = false;
if(res.length && res[0]){
this.tableData = res[0];
if(typeof res[0][0] === 'object'){
this.total = res[0][0]._TotalRec;
}
}
})
},
// 保存數據
saveEdit(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
const type = this.action==='new'?'C':'U';
const params = {
para01: 'zen_department',
para02: 'did',
para03: type,
para04: JSON.stringify(this.form)
}
this.$axios.post('/api/orm_api/1/', qs.stringify(params)).then(res=>{
if(res.length === 0){
this.action==='new'?this.tableData.push(this.form):this.$set(this.tableData, this.idx, this.form);
this.editVisible = false;
this.$message.success('存檔成功');
}
})
}
})
},
經由上面的程式範例,您應該能體會 orm_api 的優勢,如果配合適當的 Wizard 或是 Code Generator Tools,前端的程式可以善用這樣的機制被快速的產生接近商用版本的雛型程式。這又回到本系列文的核心,我們的目的是想要建構一個好用的、能快速上手的開發框架,而且必須架構在幾穩定的核心開發工具。
關於「以資料庫為開發核心」這個開發方法論,大致已經在前面的系列文討論完畢,限於個人的經驗,可能還有許多的不足,請各位先進多指教。明天開始會花一點時間討論專案管理及跟開發方法論相關的一些議題,純粹是個人的一些想法,歡迎各位繼續收看。
